در دنیای دیجیتال امروزی، تجربه کاربری (User Experience) یکی از مهمترین جنبههای طراحی وب سایتها و برنامههای کاربردی است. یکی از عناصر کلیدی که بر این تجربه تأثیر میگذارد، ثبات بصری صفحات وب است. “Cumulative Layout Shift” یا CLS، معیاری است که توسط گوگل معرفی شده و نحوه تغییرات ناگهانی در طراحی صفحات وب را ارزیابی میکند. این معیار به عنوان بخشی از “Core Web Vitals” مطرح شده که مجموعهای از معیارها برای سنجش کیفیت تجربه کاربری در وب است.
Cumulative Layout Shift در اصل به میزان جابجایی غیرمنتظره عناصر صفحه وب در حین بارگذاری یا تعامل کاربر با صفحه اشاره دارد. این مسئله میتواند برای کاربران بسیار آزاردهنده باشد، به خصوص وقتی که در حال خواندن محتوا هستند یا قصد دارند روی یک دکمه کلیک کنند و ناگهان موقعیت آن دکمه تغییر میکند. این نوع جابجاییها میتواند منجر به خطاهای کلیکی شود و کیفیت تجربه کاربری را به شدت کاهش دهد.
در این مقاله، قصد داریم به بررسی عمیقتر Cumulative Layout Shift بپردازیم. ما به تعریف دقیقتری از CLS خواهیم پرداخت، نحوه محاسبه آن را بررسی میکنیم و عوامل مؤثر بر آن را شناسایی خواهیم کرد. همچنین، این مقاله شامل راهکارهایی برای بهبود CLS در طراحی وبسایتها خواهد بود، به طوری که بتوان تجربه کاربری بهتر و ثابتتری را ارائه داد.
بررسی این موضوع برای توسعهدهندگان وب، طراحان UI/UX و هر کسی که در زمینه تجربه کاربری فعالیت میکند، ضروری است. این امر به ویژه با توجه به اینکه موتورهای جستجو مانند گوگل شروع به استفاده از این معیار به عنوان بخشی از فاکتورهای رتبهبندی خود کردهاند، اهمیت بیشتری پیدا کرده است. بنابراین، درک و بهبود CLS میتواند تأثیر مستقیمی بر دیده شدن وبسایتها در نتایج جستجو داشته باشد.
در ادامه این مقاله، ابتدا به تعریف دقیقتری از CLS میپردازیم، سپس به بررسی نحوه محاسبه آن و شناسایی عوامل مؤثر بر آن خواهیم پرداخت. در پایان، با ارائه راهکارهایی برای کاهش CLS، به بررسی چگونگی ایجاد تجربه کاربری بهتر و ثابتتر خواهیم پرداخت.
Cumulative Layout Shift دقیقا چی هست؟
“Cumulative Layout Shift” (CLS) دقیقاً یک معیار است که برای اندازهگیری ثبات بصری صفحات وب استفاده میشود. این مفهوم بخشی از “Core Web Vitals” است که توسط گوگل معرفی شده و به عنوان فاکتور مهمی برای سئو و تجربه کاربری در نظر گرفته میشود.
تعریف Cumulative Layout Shift:
- Cumulative Layout Shift: این معیار میزان جابجایی غیرمنتظره عناصر یک صفحه وب را در حین بارگذاری یا تعامل کاربر با صفحه ارزیابی میکند.
- جابجایی عناصر: CLS در واقع به این موضوع میپردازد که چگونه عناصر مختلف صفحه، مانند تصاویر، بلوکهای متن، دکمهها و غیره، ممکن است در طول بارگذاری صفحه یا به دلیل بروزرسانیهای دینامیکی، جابجا شوند.
چرا CLS مهم است:
- تجربه کاربری: جابجاییهای ناگهانی میتوانند برای کاربران ناراحتکننده باشند، به ویژه زمانی که در حال خواندن متن یا تلاش برای کلیک کردن بر روی یک لینک یا دکمه هستند.
- تأثیر بر SEO: گوگل CLS را به عنوان یکی از معیارهای مهم برای رتبهبندی صفحات وب در نتایج جستجو در نظر میگیرد.
نحوه محاسبه CLS:
CLS بر اساس دو عامل محاسبه میشود:
- حرکت بصری: میزان جابجایی که هر عنصر در صفحه ایجاد میکند.
- تأثیر بصری: فضایی که این عناصر قبل و بعد از جابجایی اشغال میکنند.
مقدار پایین CLS نشاندهنده ثبات بصری بیشتر در صفحه وب است، به این معنی که عناصر کمتری در طول بارگذاری یا تعامل کاربر جابجا میشوند، که این به نوبه خود تجربه کاربری بهتری را فراهم میکند.
معیار خوب و بد در Cumulative Layout Shift
در بررسی معیار “Cumulative Layout Shift” (CLS)، تفاوتهایی بین مقادیر خوب و بد وجود دارد که میتواند تأثیر عمیقی بر تجربه کاربری و بهینهسازی موتور جستجو (SEO) داشته باشد. این معیار برای سنجش ثبات بصری صفحات وب و جلوگیری از جابجاییهای آزاردهنده عناصر صفحه در طول بارگذاری یا تعامل کاربر استفاده میشود.
معیار خوب در CLS
یک معیار خوب برای CLS به این معناست که صفحه وب دارای ثبات بصری بالایی است و کاربران با کمترین میزان جابجایی ناگهانی عناصر صفحه مواجه میشوند. در این حالت، عناصر کلیدی مانند متن، تصاویر، دکمهها و لینکها با ثبات و بدون تغییر ناگهانی در مکان خود باقی میمانند، که این موضوع تجربه کاربری راحت و بدون اختلال را فراهم میکند.
- مقدار پایین CLS: معمولاً مقدار CLS کمتر از 0.1 به عنوان یک معیار خوب شناخته میشود. این مقدار نشان دهنده ثبات بصری بالا و جابجایی محدود عناصر در صفحه است.
- تأثیر بر SEO: صفحاتی با CLS پایین احتمال بیشتری دارند که توسط موتورهای جستجو مانند گوگل به خوبی رتبهبندی شوند، زیرا این موتورهای جستجو تجربه کاربری را به عنوان یک فاکتور مهم در نظر میگیرند.
معیار بد در CLS
در مقابل، یک معیار بد برای CLS به معنای وجود ثبات بصری پایین در صفحه وب است. این حالت میتواند منجر به تجربه کاربری ناخوشایند و گیجکنندهای شود، زیرا کاربران با جابجاییهای مکرر و ناگهانی عناصر صفحه مواجه میشوند.
- مقدار بالای CLS: مقادیر بیشتر از 0.25 معمولاً به عنوان نمایانگر یک معیار بد برای CLS در نظر گرفته میشوند. در این حالت، کاربران ممکن است با جابجاییهای مکرر و ناخواسته مواجه شوند که تجربه کاربری را به شدت مختل میکند.
- تأثیر منفی بر SEO: صفحاتی با مقدار بالای CLS ممکن است در رتبهبندی موتورهای جستجو دچار مشکل شوند، زیرا این موتورهای جستجو تجربه کاربری را به عنوان یک فاکتور مهم برای رتبهبندی در نظر میگیرند.
اهمیت توجه به CLS
- کاهش احتمال خطاهای کلیکی: با داشتن یک مقدار پایین CLS، احتمال خطاهای کلیکی کاهش مییابد، زیرا کاربران دقیقاً میدانند کجا کلیک کنند بدون اینکه نگران جابجایی ناگهانی باشند.
- افزایش رضایت کاربران: ثبات بصری بالا در صفحه وب به افزایش رضایت کاربران کمک میکند، زیرا آنها میتوانند به راحتی با محتوای صفحه تعامل داشته باشند.
نتیجهگیری
در نهایت، توجه به Cumulative Layout Shift و کار بر روی بهینهسازی آن برای رسیدن به مقادیر پایین از اهمیت بالایی برخوردار است. این کار نه تنها تجربه کاربری را بهبود میبخشد، بلکه میتواند تأثیر مثبتی بر رتبهبندی صفحه در موتورهای جستجو داشته باشد. بهینهسازی CLS نیازمند دقت در طراحی و توسعه صفحات وب است تا اطمینان حاصل شود که عناصر صفحه با ثبات و بدون جابجاییهای ناخواسته به کاربران ارائه میشوند.
چطور کاهش Cumulative Layout Shift بدیم؟
کاهش “Cumulative Layout Shift” (CLS) برای بهبود تجربه کاربری و بهینهسازی سئوی وبسایتها حیاتی است. در اینجا چندین راهکار عملی برای کاهش CLS ارائه میشود:
1. اندازهگیری دقیق فضا برای عناصر دینامیکی
اندازهگیری دقیق فضا برای عناصر دینامیکی یکی از راهکارهای مهم در کاهش “Cumulative Layout Shift” (CLS) است. در دنیای وب، عناصر دینامیکی مانند تصاویر، ویدیوها، تبلیغات یا ویجتهای مختلف میتوانند در هنگام بارگذاری صفحه یا به دنبال تعاملات کاربر، جابجا شوند و باعث ایجاد تغییرات ناگهانی در طراحی صفحه شوند. این تغییرات نه تنها تجربه کاربری را مختل میکنند، بلکه میتوانند بر رتبهبندی سئوی سایت نیز تأثیر بگذارند.
وقتی عناصر دینامیکی بدون اندازهگیری دقیق در صفحه قرار میگیرند، ممکن است فضای بیشتر یا کمتری از آنچه برنامهریزی شده اشغال کنند. این مسئله میتواند منجر به جابجایی ناگهانی سایر عناصر صفحه شود. برای مثال، اگر یک تصویر بدون تعیین ابعاد از پیش تعیینشده بارگذاری شود، ممکن است فضای بیشتر یا کمتری از آنچه صفحه برای آن در نظر گرفته است اشغال کند.
جابجایی ناگهانی عناصر میتواند تجربه کاربری را به شدت تحت تأثیر قرار دهد. کاربران ممکن است در هنگام خواندن یک مطلب یا کلیک بر روی یک دکمه با جابجایی ناخواسته مواجه شوند، که این امر میتواند نارضایتی آنها را به دنبال داشته باشد.
برای اجتناب از این مشکلات، توسعهدهندگان وب باید به دقت ابعاد عناصر دینامیکی را از پیش تعیین کنند. این امر شامل تعیین ارتفاع و عرض دقیق برای تصاویر و ویدیوها در کد HTML یا CSS است. با این کار، مرورگر میتواند فضای لازم را برای این عناصر از پیش رزرو کند و از جابجایی ناگهانی عناصر پیشگیری کند.
ابزارهای طراحی وب مدرن مانند CSS Grid و Flexbox نیز میتوانند در این زمینه مفید باشند. این فریمورکها به طراحان امکان میدهند تا با دقت بیشتری فضای مورد نیاز برای عناصر مختلف صفحه را مدیریت کنند و به طور مؤثرتری از پدیده جابجایی ناگهانی جلوگیری کنند.
علاوه بر تأثیر بر تجربه کاربری، اندازهگیری دقیق فضا برای عناصر دینامیکی میتواند تأثیر مثبتی بر سئو داشته باشد. وبسایتهایی که دارای CLS پایینتری هستند، اغلب از رتبهبندی بهتری در نتایج جستجو برخوردار میشوند.
کی از چالشهای اصلی در این زمینه، تنظیم ابعاد برای محتوای دینامیکی و پاسخگو مانند تبلیغات است. در این موارد، استفاده از روشهای پیشرفتهتر برای تعیین ابعاد دینامیکی میتواند مفید باشد.
در نهایت، اندازهگیری دقیق فضا برای عناصر دینامیکی نه تنها به کاهش CLS کمک میکند، بلکه بخشی اساسی از ارائه یک تجربه کاربری روان و یکپارچه است. با توجه به این موضوع، توسعهدهندگان و طراحان وب باید به این جنبه از طراحی وب توجه ویژهای داشته باشند.
2. اجتناب از اضافه کردن محتوا بالای محتوای موجود
اجتناب از اضافه کردن محتوا بالای محتوای موجود یکی از راهبردهای کلیدی در کاهش “Cumulative Layout Shift” (CLS) است. در طراحی وب، یکی از چالشهایی که به طور مکرر با آن روبرو هستیم، افزودن عناصری به صفحه است که میتواند جریان طبیعی محتوا را مختل کند. این عناصر میتوانند شامل تبلیغات پاپآپ، بنرها، اعلانها یا حتی عناصر دینامیکی مانند پیامهای بهروزرسانی باشند. وقتی این عناصر به ناگهان و بدون هشدار قبلی در بخشهایی از صفحه ظاهر میشوند که کاربران انتظار آن را ندارند، میتوانند تجربه کاربری را به شدت تحت تأثیر قرار دهند.
وقتی کاربران در حال خواندن محتوا یا تعامل با صفحه هستند، اضافه شدن ناگهانی محتوا میتواند باعث سردرگمی و نارضایتی آنها شود. بهعنوان مثال، یک کاربر که قصد دارد روی لینک یا دکمهای کلیک کند، ممکن است به دلیل ظاهر شدن ناگهانی یک تبلیغ یا پاپآپ، به اشتباه بر روی عنصر دیگری کلیک کند. این موضوع میتواند منجر به تجربیات منفی برای کاربران شود و حتی موجب شود که آنها از بازدید مجدد از سایت منصرف شوند.
CLS نه تنها بر تجربه کاربری تأثیر میگذارد، بلکه بخشی مهم از فاکتورهایی است که توسط موتورهای جستجو برای ارزیابی و رتبهبندی صفحات وب مورد استفاده قرار میگیرد. صفحاتی که دارای CLS بالاتری هستند، ممکن است در نتایج جستجو رتبهبندی پایینتری داشته باشند.
برای کاهش تأثیرات منفی اضافه کردن محتوا بر CLS، توسعهدهندگان و طراحان وب باید به دقت برنامهریزی کنند. بهجای اضافه کردن محتوا به صورت ناگهانی، میتوان از روشهایی مانند پیشبارگذاری محتوا یا ایجاد فضای اختصاصی برای تبلیغات و اعلانها استفاده کرد.
پیشبارگذاری محتوا به این معناست که فضای لازم برای عناصر اضافی مانند تبلیغات یا پاپآپها از قبل در نظر گرفته میشود. این کار میتواند از جابجایی ناگهانی عناصر جلوگیری کند و ثبات بیشتری به صفحه ببخشد.
همچنین، ارزیابی مداوم عملکرد صفحه وب و نحوه بارگذاری محتوا برای شناسایی و رفع مشکلات احتمالی در CLS ضروری است. استفاده از ابزارهای تست و نظارت میتواند به توسعهدهندگان کمک کند تا بهینهسازیهای لازم را انجام دهند.
در نهایت، اجتناب از اضافه کردن محتوا به صورت ناگهانی بالای محتوای موجود نه تنها به کاهش CLS و بهبود تجربه کاربری کمک میکند، بلکه میتواند تأثیر مثبتی بر سئو و رتبهبندی صفحات وب داشته باشد. این رویکرد نشاندهنده توجه به جزئیات و درک عمیق از نحوه تعامل کاربران با وبسایت است.
3. بارگذاری اسکریپتها و استایلها با دقت
بارگذاری دقیق اسکریپتها و استایلها در وبسایتها نقش حیاتی در بهینهسازی “Cumulative Layout Shift” (CLS) دارد. CLS، که نشاندهنده ثبات بصری صفحات وب است، میتواند به شدت تحت تأثیر تغییرات ناگهانی ناشی از بارگذاری یا اجرای اسکریپتها و استایلها قرار گیرد. این تغییرات میتوانند تجربه کاربری را مختل کرده و باعث سردرگمی یا نارضایتی کاربران شوند. بنابراین، توسعهدهندگان و طراحان وب باید به دقت روشهای بارگذاری و اجرای این عناصر را مدیریت کنند.
اسکریپتها و استایلها میتوانند به طور قابل توجهی بر طراحی و عملکرد صفحه وب تأثیر بگذارند. اسکریپتهایی که دیر بارگذاری میشوند یا به ناگهان اجرا میشوند، میتوانند منجر به جابجاییهای ناگهانی در عناصر صفحه شوند. به همین ترتیب، استایلهایی که دیر اعمال میشوند، میتوانند منجر به تغییرات بصری ناخواسته در صفحه شوند.
یکی از روشهای مهم برای کاهش تأثیر اسکریپتها بر CLS، استفاده از خصوصیات async و defer در تگهای اسکریپت است. async برای اسکریپتهایی که ترتیب اجرای آنها اهمیت ندارد مناسب است و اجازه میدهد صفحه وب در حالی که اسکریپت در پسزمینه بارگذاری میشود، رندر شود. defer، از سوی دیگر، تا زمانی که تمام محتوای صفحه بارگذاری نشده باشد، اجرای اسکریپتها را به تأخیر میاندازد. این دو روش به کاهش تأثیر اسکریپتها بر طراحی وبسایت کمک میکنند.
استایلهای CSS نیز باید با دقت بارگذاری شوند. استفاده از تکنیکهایی مانند “Critical CSS”، که تنها استایلهای ضروری برای بخش بالایی صفحه را بارگذاری میکند، میتواند به بهبود عملکرد کمک کند. با این کار، محتوای ضروری صفحه سریعتر رندر شده و تأخیر در نمایش کل صفحه کاهش مییابد.
جداسازی و به تأخیر انداختن بارگذاری اسکریپتها و استایلهایی که برای تجربه اولیه کاربر ضروری نیستند، میتواند به کاهش CLS کمک کند. برای مثال، اسکریپتها و استایلهای مربوط به بخشهایی از صفحه که در ابتدای بارگذاری مشاهده نمیشوند، میتوانند به تأخیر افتاده و فقط زمانی بارگذاری شوند که کاربر به آن بخشها نیاز پیدا کند.
ارزیابی مداوم عملکرد صفحه وب و انجام تستهای مختلف برای شناسایی مشکلات احتمالی در CLS ضروری است. ابزارهایی مانند Google Lighthouse میتوانند در این زمینه به توسعهدهندگان کمک کنند تا به صورت مداوم عملکرد صفحههای خود را ارزیابی و بهینهسازی کنند.
بارگذاری دقیق اسکریپتها و استایلها نه تنها به بهبود CLS و تجربه کاربری کمک میکند، بلکه میتواند تأثیر مثبتی بر سئو و دسترسی کلی وبسایت داشته باشد. این رویکرد نشاندهنده توجه به جزئیات و درک عمیق از نحوه تعامل کاربران با وبسایت است.
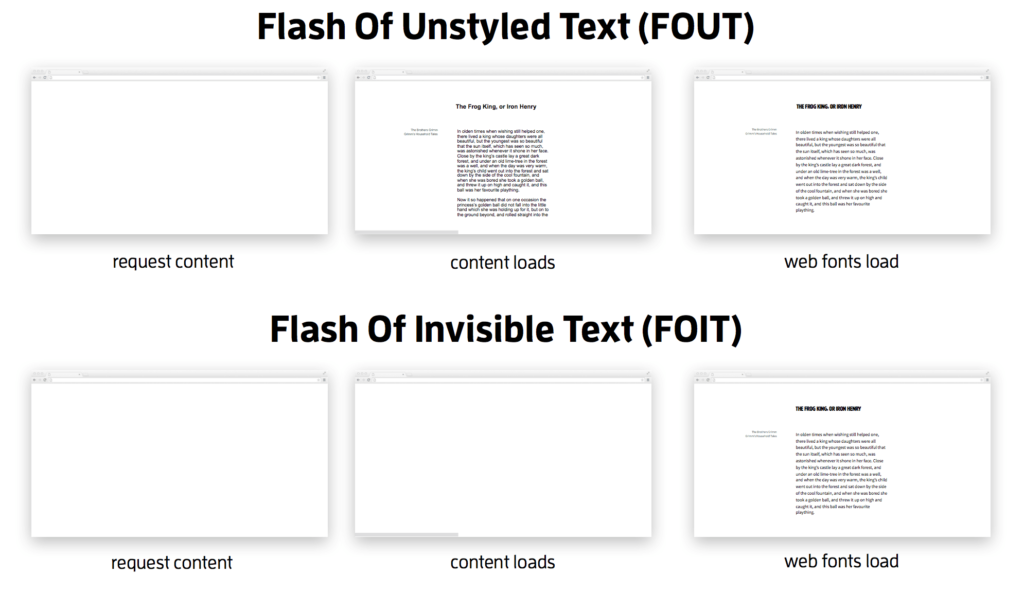
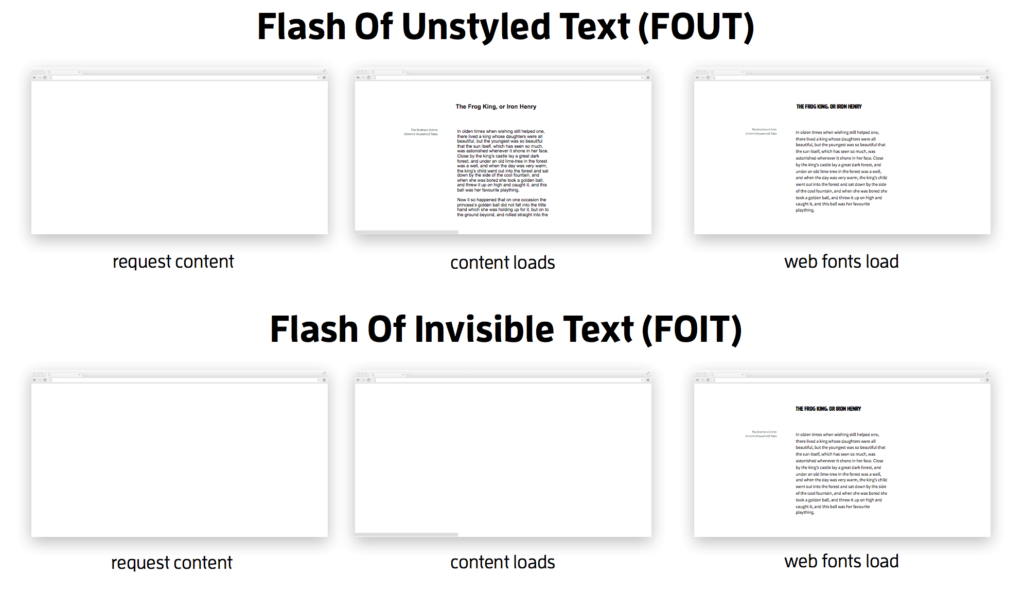
4. استفاده از فونتهای وب به صورت موثر

استفاده مؤثر از فونتهای وب یکی از جنبههای کلیدی در بهبود “Cumulative Layout Shift” (CLS) و ارائه یک تجربه کاربری بهتر در طراحی وب است. فونتهای وب میتوانند به زیبایی و خوانایی محتوا کمک کنند، اما اگر به درستی مدیریت نشوند، میتوانند باعث ایجاد تأخیر در بارگذاری صفحه و تغییرات ناگهانی در طراحی شوند که به نوبه خود CLS را افزایش میدهند.
زمانی که یک فونت وب بارگذاری میشود، ممکن است متنهایی که قبلاً با فونت پیشفرض نمایش داده شدهاند، تغییر اندازه یا شکل دهند. این تغییر میتواند منجر به جابجایی ناگهانی سایر عناصر صفحه شود، که در نهایت CLS را افزایش میدهد.
برای جلوگیری از تأثیرات منفی فونتهای وب بر CLS و تجربه کاربری، توسعهدهندگان باید چندین استراتژی را در نظر بگیرند:
- استفاده از فونتهای سیستم: به جای بارگذاری فونتهای خارجی، میتوان از فونتهای موجود در سیستم کاربر استفاده کرد. این کار باعث کاهش زمان بارگذاری و جلوگیری از تغییرات ناگهانی در طراحی میشود.
- پیش بارگذاری فونتها: استفاده از تگهای
preloadدر HTML برای فونتهای خارجی، که به مرورگر دستور میدهد تا فونتها را در ابتدای بارگذاری صفحه بارگذاری کند، میتواند مفید باشد. - استفاده از فونتهای محلی: در صورت امکان، استفاده از نسخههای محلی فونتها به جای نسخههای میزبانی شده آنلاین میتواند به کاهش تأخیر در بارگذاری کمک کند.
- استفاده از
font-display: CSS propertyfont-displayبه توسعهدهندگان امکان میدهد کنترل کنند چگونه فونتها نمایش داده میشوند. به عنوان مثال، مقدارswapبه مرورگر اجازه میدهد ابتدا متن را با فونت پیشفرض نمایش دهد و سپس به محض بارگذاری فونت خارجی، آن را جایگزین کند. - کاهش تعداد فونتهای مورد استفاده: استفاده از تعداد زیادی فونت میتواند به طور قابل توجهی بر زمان بارگذاری و CLS تأثیر بگذارد. محدود کردن تعداد فونتهای مورد استفاده به حداقل ممکن میتواند به کاهش این تأثیرات کمک کند.
- بهینهسازی فونتها: فشردهسازی فونتها و حذف کاراکترهای غیرضروری میتواند به کاهش حجم فونتها و در نتیجه سرعت بارگذاری آنها کمک کند.
استفاده مؤثر از فونتهای وب بخش مهمی از بهینهسازی تجربه کاربری و کاهش CLS است. با اتخاذ رویکردهای صحیح در بارگذاری و نمایش فونتها، توسعهدهندگان میتوانند تأثیر منفی فونتها بر ثبات بصری صفحات وب را به حداقل برسانند. این کار نه تنها به بهبود سرعت و کارایی وبسایت کمک میکند، بلکه تجربه کاربری را نیز ارتقاء میبخشد.
5. بارگذاری تنبل (Lazy Loading) برای عناصر غیرضروری
بارگذاری تنبل (Lazy Loading) یکی از استراتژیهای کلیدی برای بهینهسازی وبسایتها و بهبود عملکرد “Cumulative Layout Shift” (CLS) است. این روش به ویژه برای عناصر غیرضروری یا ثانویهای که در ابتدای بارگذاری صفحه نیازی به نمایش آنها نیست، کاربردی است. بارگذاری تنبل به معنای تأخیر در بارگذاری عناصر تا زمانی است که واقعاً به آنها نیاز پیدا شود. این روش میتواند به کاهش زمان بارگذاری اولیه صفحه، کاهش مصرف دادهها و بهبود تجربه کاربری کمک کند.
در وبسایتهای مدرن، بسیاری از عناصر مانند تصاویر، ویدیوها و اسکریپتها میتوانند حجم زیادی از دادهها را تشکیل دهند. بارگذاری همه این عناصر به صورت همزمان میتواند بر سرعت بارگذاری صفحه تأثیر منفی بگذارد و منجر به تغییرات ناگهانی در طراحی صفحه شود که CLS را افزایش میدهد.
بارگذاری تنبل به ویژه برای تصاویر، ویدیوها و اسکریپتهایی که در ابتدای بارگذاری صفحه مورد نیاز نیستند، مفید است. به جای بارگذاری تمامی این عناصر به محض باز شدن صفحه، میتوان آنها را تنها زمانی بارگذاری کرد که کاربر به آنها نزدیک شود یا به بخش مربوطه از صفحه اسکرول کند.
اجرای بارگذاری تنبل میتواند مزایای متعددی داشته باشد:
- کاهش زمان بارگذاری اولیه: با بارگذاری فقط عناصر ضروری در ابتدا، زمان بارگذاری کلی صفحه کاهش مییابد.
- کاهش مصرف دادهها: کاربرانی که به تمام بخشهای صفحه دسترسی ندارند، نیازی به بارگذاری تمامی عناصر نخواهند داشت، که این امر مصرف دادهها را کاهش میدهد.
- بهبود تجربه کاربری: کاربران با یک صفحه سریعتر و کارآمدتر مواجه میشوند که در نهایت تجربه کاربری را بهبود میبخشد.
- کاهش CLS: با کاهش تغییرات ناگهانی در طراحی صفحه، CLS به میزان قابل توجهی کاهش مییابد.
برای اجرای بارگذاری تنبل، میتوان از قابلیتهای HTML و جاوا اسکریپت استفاده کرد. اخیراً، مرورگرها قابلیتهای بومی بارگذاری تنبل را ارائه دادهاند که اجازه میدهد تنها با افزودن یک خصوصیت به تگهای تصویر یا ایفریم، این کار را انجام دهیم.
هنگام پیادهسازی بارگذاری تنبل، چند نکته مهم وجود دارد:
- اطمینان از دسترسی: باید اطمینان حاصل شود که بارگذاری تنبل بر دسترسی وبسایت تأثیر منفی نگذارد.
- نظارت بر عملکرد: باید به طور مداوم عملکرد صفحه و تأثیر بارگذاری تنبل بر آن را نظارت کرد.
- پشتیبانی مرورگر: همیشه لازم است بررسی شود که آیا تمام مرورگرهای مورد استفاده کاربران از قابلیت بارگذاری تنبل پشتیبانی میکنند یا خیر.
بارگذاری تنبل یکی از مؤثرترین روشها برای بهبود سرعت بارگذاری صفحه و کاهش CLS است. با اجرای صحیح این روش، توسعهدهندگان میتوانند تجربه کاربری را بهبود بخشیده و به افزایش کارایی وبسایت کمک کنند.
6. تست و نظارت مداوم
تست و نظارت مداوم بر عملکرد وبسایتها یکی از اصول اساسی در حفظ و بهبود کیفیت وبسایتها است. این فرآیند شامل بررسی دورهای و دقیق عملکرد وبسایت از جنبههای مختلف، از جمله سرعت بارگذاری، پاسخگویی، امنیت و تجربه کاربری میشود. تست و نظارت مداوم به توسعهدهندگان اجازه میدهد مشکلات احتمالی را زودتر شناسایی کرده و آنها را پیش از تبدیل شدن به موضوعات بزرگتر حل کنند.
- کشف سریع مشکلات: تست و نظارت مداوم به شناسایی سریع مشکلات کمک میکند، از خطاهای ساده تا مسائل پیچیده.
- بهبود عملکرد: با شناسایی موانع عملکردی، توسعهدهندگان میتوانند به سرعت اقدام به بهینهسازی و افزایش سرعت بارگذاری و کارایی وبسایت کنند.
- تجربه کاربری بهتر: نظارت مستمر به بهبود تجربه کاربری کمک میکند، چرا که مسائل مربوط به کاربردپذیری سریعتر شناسایی و رفع میشوند.
- افزایش اعتماد و رضایت کاربران: وبسایتهایی که به خوبی نظارت و تست میشوند، اعتماد کاربران را جلب کرده و رضایت آنها را افزایش میدهند.
روشهای تست و نظارت
- تست عملکرد: بررسی سرعت بارگذاری صفحات و عملکرد کلی وبسایت.
- تست کاربردپذیری: ارزیابی چگونگی تعامل کاربران با وبسایت و شناسایی موانع احتمالی در تجربه کاربری.
- تست امنیتی: بررسی آسیبپذیریهای امنیتی و رفع نقاط ضعف احتمالی.
- تجزیه و تحلیل ترافیک وبسایت: استفاده از ابزارهای تحلیلی برای درک بهتر رفتار کاربران و ترجیحات آنها.
- تست سازگاری مرورگر: اطمینان از اینکه وبسایت در مرورگرهای مختلف به درستی نمایش داده میشود.
- نظارت بر سئو: بررسی مداوم رتبهبندی وبسایت در موتورهای جستجو و بهبود استراتژیهای سئو.
ابزارهای تست و نظارت
- Google Lighthouse: ارزیابی کامل عملکرد وبسایت، از جمله سرعت بارگذاری، سئو و دسترسی.
- WebPageTest: تست عمقی عملکرد وبسایت از مکانهای مختلف.
- Google Analytics: تحلیل رفتار کاربران و ترافیک وبسایت.
- ابزارهای نظارت بر امنیت: بررسی و ارزیابی آسیبپذیریهای امنیتی وبسایت.
تست و نظارت مداوم بر وبسایتها برای حفظ و بهبود کیفیت کلی آنها حیاتی است. این روند نه تنها به شناسایی و رفع سریع مشکلات کمک میکند، بلکه به افزایش اعتماد کاربران، بهبود تجربه کاربری و ارتقاء عملکرد کلی وبسایت منجر میشود. در دنیای دیجیتال امروزی، تست و نظارت مداوم بخش جداییناپذیر از مدیریت وبسایتهای موفق است.
7. بهینهسازی بارگذاری محتوا بر اساس اولویت
بهینهسازی بارگذاری محتوا بر اساس اولویت یکی از راهبردهای کلیدی در طراحی وبسایتهای مدرن است. این رویکرد شامل شناسایی و بارگذاری ابتدایی محتوایی است که برای کاربران از اهمیت بیشتری برخوردار است و تأخیر در بارگذاری عناصر کماهمیتتر تا زمانی که واقعاً به آنها نیاز پیدا شود. این استراتژی به کاهش زمان بارگذاری صفحه کمک کرده و تجربه کاربری را بهبود میبخشد.
اهمیت بهینهسازی بارگذاری بر اساس اولویت
- کاهش زمان بارگذاری: با بارگذاری اولویتدار محتوای مهم، کاربران سریعتر به اطلاعات مورد نیاز خود دسترسی پیدا میکنند.
- افزایش تجربه کاربری: کاربران تجربه بهتری از وبسایت دارند زیرا محتوای اساسی و مورد علاقهشان بلافاصله بارگذاری میشود.
- کاهش نرخ پرش (Bounce Rate): بارگذاری سریعتر بخشهای کلیدی وبسایت میتواند احتمال پرش کاربران از صفحه را کاهش دهد.
چگونگی اجرای بهینهسازی بارگذاری بر اساس اولویت
- شناسایی عناصر حیاتی: ابتدا باید عناصری که بیشترین اهمیت را برای کاربران دارند شناسایی شوند. این میتواند شامل نوار ناوبری، متن اصلی صفحه، تصاویر کلیدی و دکمههای عملیاتی باشد.
- بارگذاری تنبل برای عناصر غیرضروری: عناصر کماهمیتتر مانند تصاویر در بخشهای پایینتر صفحه یا ویدیوهایی که به صورت پیشفرض پخش نمیشوند، باید به صورت تنبل (Lazy Loading) بارگذاری شوند.
- استفاده از فناوریهای پیشرفته وب: استفاده از فناوریهایی مانند HTTP/2 و Server Push میتواند به بهینهسازی بارگذاری محتوا کمک کند. این فناوریها به سرور اجازه میدهند تا منابع مهم را به صورت فعال به مرورگر ارسال کند.
مزایای بهینهسازی بارگذاری بر اساس اولویت
- کاهش CLS: با جلوگیری از تغییرات ناگهانی در طراحی صفحه، CLS کاهش یافته و ثبات بصری صفحه افزایش مییابد.
- بهبود عملکرد SEO: وبسایتهایی که سریعتر بارگذاری میشوند و تجربه کاربری بهتری ارائه میدهند، معمولاً رتبهبندی بهتری در موتورهای جستجو کسب میکنند.
- افزایش رضایت کاربران: کاربرانی که به سرعت به محتوای مورد نظر خود دسترسی پیدا میکنند، احتمال بیشتری دارد که با وبسایت تعامل بیشتری داشته باشند.
بهینهسازی بارگذاری محتوا بر اساس اولویت یک استراتژی مؤثر برای افزایش کارایی وبسایت و بهبود تجربه کاربری است. با تمرکز بر بارگذاری سریعتر عناصر مهم و تأخیر در بارگذاری عناصر کماهمیتتر، وبسایتها میتوانند کاربران را جذب کرده و نگه دارند. این رویکرد نه تنها به بهبود سرعت بارگذاری کمک میکند، بلکه تأثیر مثبتی بر SEO و رتبهبندی وبسایت دارد.
8. مدیریت تغییرات دینامیکی با دقت
مدیریت دقیق تغییرات دینامیکی در وبسایتها یکی از چالشهای مهم در طراحی و توسعه وب است. این تغییرات میتوانند شامل بروزرسانیهای محتوایی، تغییرات در طراحی یا اضافه کردن ویژگیهای جدید باشند. مدیریت نادرست این تغییرات میتواند بر “Cumulative Layout Shift” (CLS) و تجربه کاربری تأثیر منفی بگذارد، در حالی که مدیریت دقیق آنها میتواند به افزایش کارایی و بهبود تجربه کاربر کمک کند.
چرایی اهمیت مدیریت تغییرات دینامیکی
- کاهش اختلال در تجربه کاربری: تغییرات ناگهانی در صفحه میتوانند کاربران را سردرگم کنند و تجربه کاربری را به شدت تحت تأثیر قرار دهند.
- بهبود عملکرد وبسایت: مدیریت مؤثر تغییرات به کاهش زمان بارگذاری صفحه و افزایش کلی عملکرد وبسایت کمک میکند.
- حفظ ثبات بصری صفحه: مدیریت دقیق تغییرات دینامیکی به حفظ ثبات بصری صفحه کمک کرده و CLS را کاهش میدهد.
استراتژیهای مدیریت تغییرات دینامیکی
- برنامهریزی دقیق: پیش از اعمال هرگونه تغییر دینامیکی، باید برنامهریزی دقیقی صورت گیرد تا تأثیر آن بر کاربر و طراحی کلی وبسایت مورد ارزیابی قرار گیرد.
- تست و بررسی: قبل از راهاندازی تغییرات بر روی وبسایت زنده، آنها باید به طور کامل تست و بررسی شوند تا از بینقص بودن عملکرد و طراحی اطمینان حاصل شود.
- استفاده از انیمیشنها و گذارها با دقت: به کارگیری انیمیشنها و گذارها (transitions) میتواند تغییرات را آرامتر و کمتر مختلکننده جلوه دهد.
- مدیریت بارگذاری تنبل: برای عناصر جدید یا تغییراتی که در بخشهای پایینتر صفحه قرار دارند، استفاده از بارگذاری تنبل میتواند مفید باشد.
فواید مدیریت تغییرات دینامیکی
- کاهش تأثیر منفی بر CLS: با مدیریت دقیق تغییرات، میتوان تأثیر منفی بر CLS را کاهش داده و ثبات بصری صفحه را حفظ کرد.
- بهبود رتبهبندی سئو: وبسایتهایی که تغییرات دینامیکی را به خوبی مدیریت میکنند، معمولاً از رتبهبندی بهتری در موتورهای جستجو برخوردار هستند.
- افزایش رضایت کاربران: کاربرانی که با تغییرات دینامیکی آرام و هدفمند روبرو میشوند، احتمال بیشتری دارد که با وبسایت تعامل داشته باشند و از تجربه خود رضایت داشته باشند.
جمع بندی CLS
“Cumulative Layout Shift” (CLS) یکی از معیارهای کلیدی در ارزیابی تجربه کاربری وبسایتها است که به میزان ثبات بصری صفحات وب در طول بارگذاری یا تعاملات کاربری اشاره دارد. این معیار، جزئی از “Core Web Vitals” گوگل است که برای ارزیابی کیفیت کلی صفحات وب و تأثیر آن بر تجربه کاربران طراحی شده است. در یک دنیای دیجیتالی که توجه به تجربه کاربری از اهمیت ویژهای برخوردار است، CLS نقش مهمی در ایجاد یک تجربه کاربری روان و خالی از مشکلات بصری ایفا میکند.
CLS میزان جابجایی عناصر صفحه وب را ارزیابی میکند که میتواند به طور ناگهانی و بدون اطلاع قبلی کاربر رخ دهد. این جابجاییهای ناگهانی میتوانند تجربه کاربری را مختل کرده و منجر به خطاهای کلیکی شوند. به عنوان مثال، یک کاربر ممکن است قصد کلیک بر روی یک لینک یا دکمه را داشته باشد، اما به دلیل جابجایی ناگهانی عناصر، بر روی یک عنصر دیگر کلیک کند.
CLS نه تنها بر تجربه کاربری تأثیر میگذارد، بلکه یک عامل مهم در بهینهسازی موتور جستجو (SEO) نیز به شمار میرود. گوگل و سایر موتورهای جستجو، CLS را به عنوان یکی از معیارهای مهم در رتبهبندی صفحات وب در نظر میگیرند. صفحاتی با مقادیر پایین CLS نشاندهنده ثبات بصری بیشتری هستند و احتمالاً از رتبهبندی بهتری برخوردار میشوند.
چندین عامل میتواند بر CLS تأثیر بگذارد، از جمله بارگذاری ناگهانی تصاویر و ویدئوها، اضافه شدن محتوا بالای محتوای موجود (مانند تبلیغات یا پاپآپها)، تغییرات دینامیکی در محتوا (مانند تغییرات در متن یا فونت) و بارگذاری اسکریپتهایی که عناصر صفحه را تغییر میدهند.
برای کاهش CLS، باید توجه ویژهای به چگونگی بارگذاری و نمایش عناصر صفحه داشته باشیم. تعیین ابعاد ثابت برای تصاویر و ویدئوها، اجتناب از اضافه کردن محتوای دینامیکی بالای محتوای موجود، بهینهسازی بارگذاری اسکریپتها و استایلها و استفاده از فونتهای وب به شکل مؤثر، همگی میتوانند در کاهش CLS مؤثر باشند..
CLS یک معیار مهم در ارزیابی کیفیت تجربه کاربری و سئوی وبسایتها است. با ارزیابی دقیق و اتخاذ رویکردهای مناسب برای کاهش جابجاییهای ناگهانی عناصر صفحه، میتوانیم به طور چشمگیری بر کیفیت کلی تجربه کاربری و ارتقاء رتبهبندی در موتورهای جستجو تأثیر بگذاریم. در نهایت، این تلاشها به ارائه یک وبسایت روان، حرفهای و کاربرپسندانه منجر میشود که هم برای کاربران و هم برای صاحبان وبسایتها سودمند است.
نوشته Cumulative Layout Shift چیست + نحوه بهبود ان اولین بار در ریراکو سئو. پدیدار شد.
منبع: riracoseo.com




بدون دیدگاه